Краткий обзор трендов веб-разработки - май 2023
Привет веб-разработчики и интересующиеся. Это первый пост в новом блоге Web-performance. И сразу же ловите солянку. Погнали.
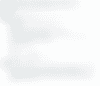
React 18
Реакт стал настолько базовой библиотекой, что уже практически отождествляется с vanilla js.
Паттерны по типу useEffect и useState активно копируются другими фреймворками, как надежные и удобные решения.
React имеет ключевой плюс перед всеми своими клонами - стабильность и поддержка.
18 версия реакта имеет проблемы совместимости с некоторыми немолодыми библиотеками, но обычно они выливаются во что-то на подобии Layout Shift.


Next.js
Новая структура next.js - app directory позволяет делать Server Components что называется out of the box. Тем не менее, разработчики не очень радостно восприняли практически тотальную смену архитектуры pages, с выходящей отсюда сложностью обновления проектов, уже использующих next.js ранее.


Теперь компоненты, которым требуется JS в браузере, должны быть промаркированы "use client" и помещены внутрь асинхронных серверных страниц.
В текущем виде App Directory хоть и имеет марку Stable, но по прежнему находится в глубокой бете и имеет кучу проблем, таких как отсутствие совместимых версий популярных решений, рекурсивное зависание при разработке и даже отсутствие поддержки sentry из коробки.


Вы не можете узнать текущий путь на сервере, кеш работает нестабильно, в разработке приходится часто адаптироваться под next.js и еще множество других сюрпризов. Однако, можно с уверенностью сказать, что next.js двинулся в правильном направлении.
Теперь разработчик может контролировать - когда ему нужен JS в браузере и какие именно модули. Исключение составит лишь сама библиотека Next.js.
Встроенный в комплекте турбо-компилятор Turbopack, пока не очень стабилен и не рекомендуется для использования в продакшне. Также он не имеет поддержку популярных плагинов webpack и даже SASS.
PostCSS nested plugin в сочетании с турбокомпилятором next.js уже задумали скинуть sass с лидеров стилей, но к счастью или горю - пока этого не произошло.
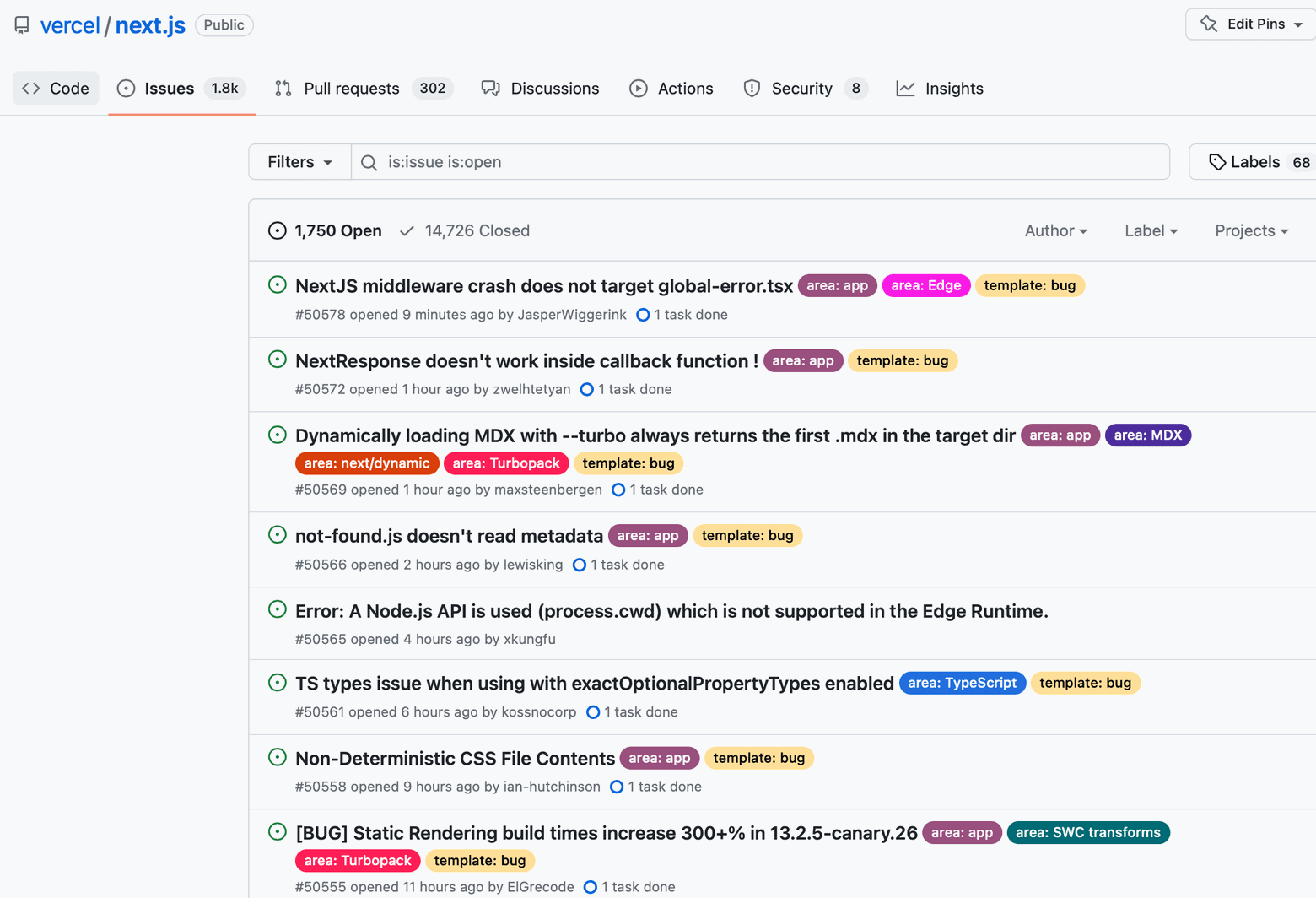
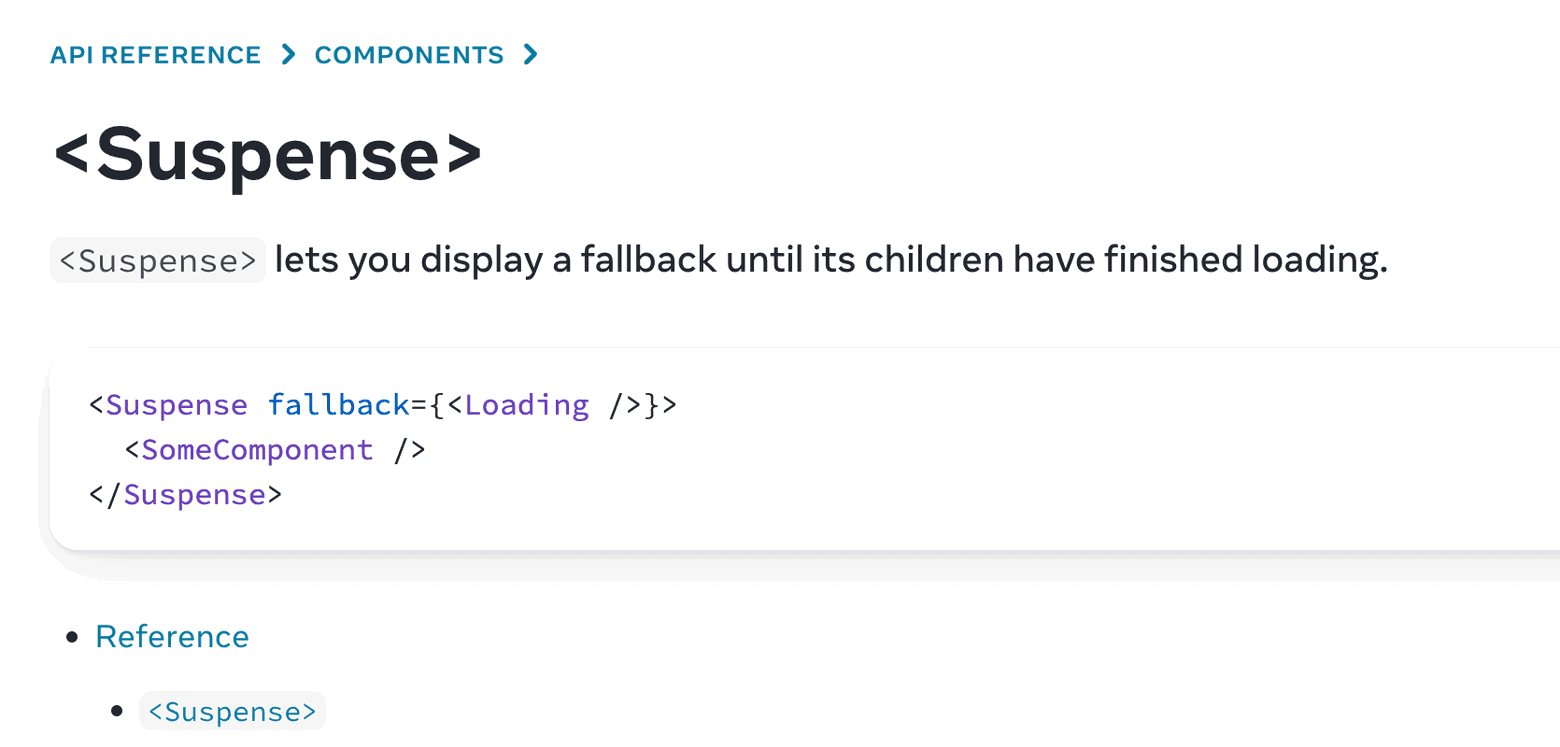
App Directory поддерживает React Suspense


Vercel
Авторская платформа next.js - Vercel, крайне удобная вещь для разработки, однако показала себя негодной для production, ровно как и хайповый edge environment.
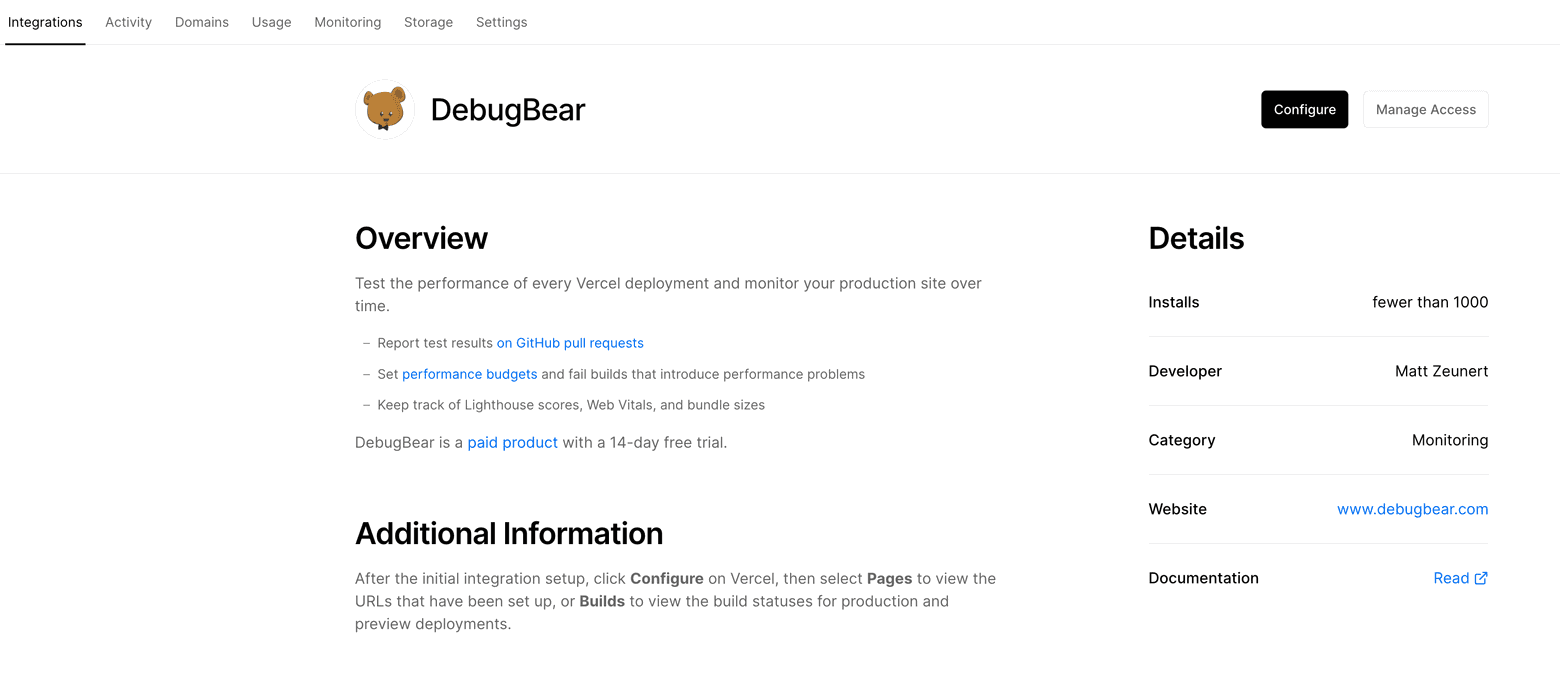
Встроенные "интеграции" - вещь удобная. Например я использую DebugBear для тестирования производительности во время билда.


Обратная сторона медали - платность всего.
Хотите бесплатно? Vercel будет вставлять вам палки в колеса.
К примеру - vercel использует приложение Github для интеграции с github. Оно не позволяет получить URL билда, чтобы в дальнейшем отправить его в кастомный лайтхаус.
Есть дремучие лайфхаки, известные еще с тех времен, как площадка именовалась Zeit, но все они потребуют кучу вашего времени и не будут пахнуть стабильностью.
Vercel Edge Config - вещь крайне сомнительная. Мало того, что привязывает вас к платформе Vercel, так еще и read-only.
Хотите чтобы работал put, как в Cloudflare Workers KV storage - пишите кастомную имплементацию, с использованием универсального токена (до свидания безопасность) и Vercel REST API.
В целом ребята красавичики, делают фреймворк рекламирующий платформу. двигают интернеты вперед. Пожелаем им удачи.
Web 3
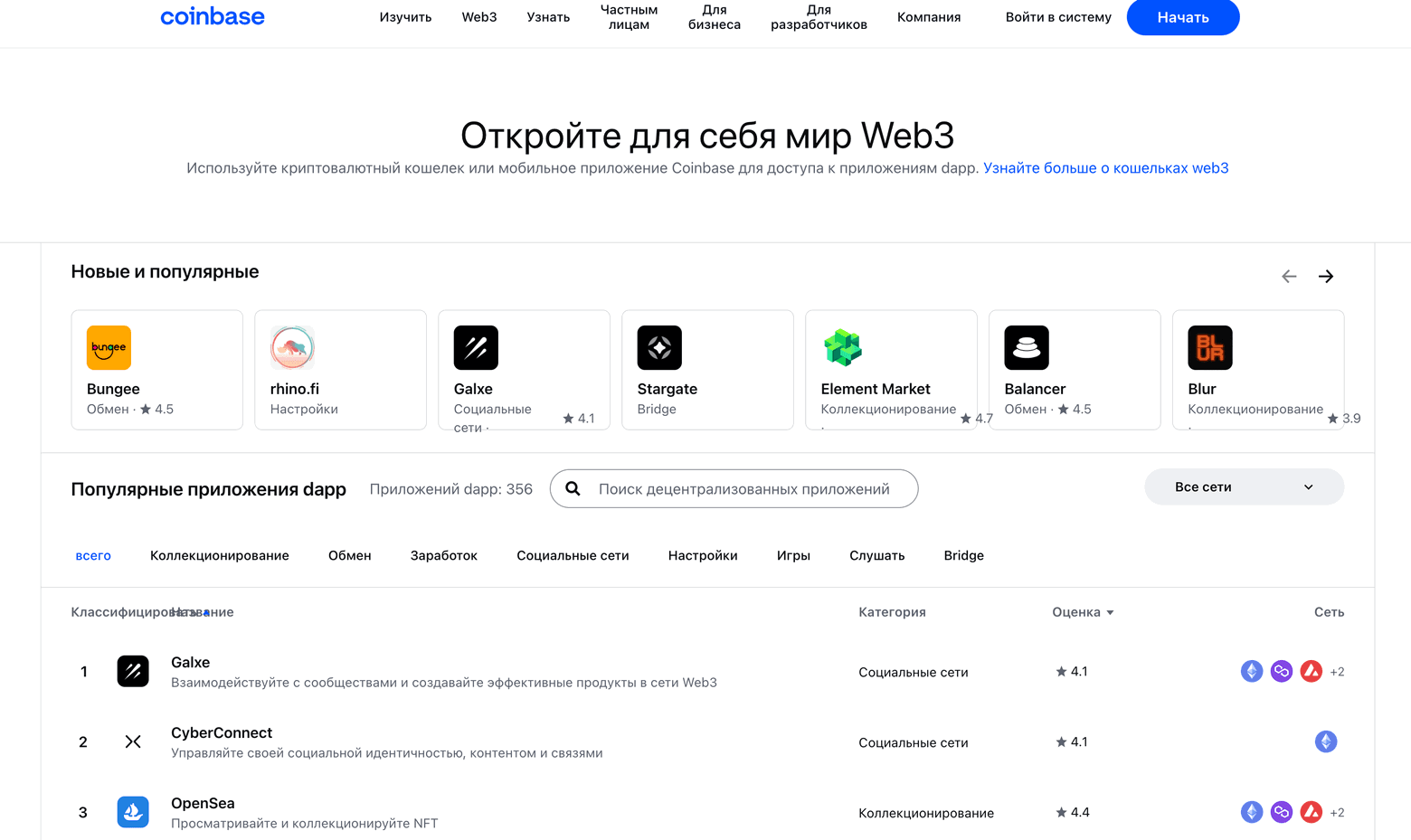
Про Web 3 кричат из каждого утюга на любой бизнес-конференции, хотя на деле никакого Web 3 не существует и вряд ли появится в ближайшее время. Не путать с HTTP/3.


Блокчейн технологии давно просочились в нашу жизнь и никого ими уже не удивишь.
Наркокартели отмывают бабки через NFT, государственные машины думают, как можно управлять людьми через цифровые валюты, а инфоцыгане учат инвестировать в крипту с гарантированной доходностью - на этом фронте всё пока стабильно.
Cloudflare Workers
Компания Cloudflare стала настоящим гигантским двигателем всего интернета, развернув стабильную и сверхскоростную сеть практически по всему земному шару.
Cloudflare Worker - это именно то, за счет чего живет Edge Environment от Vercel.
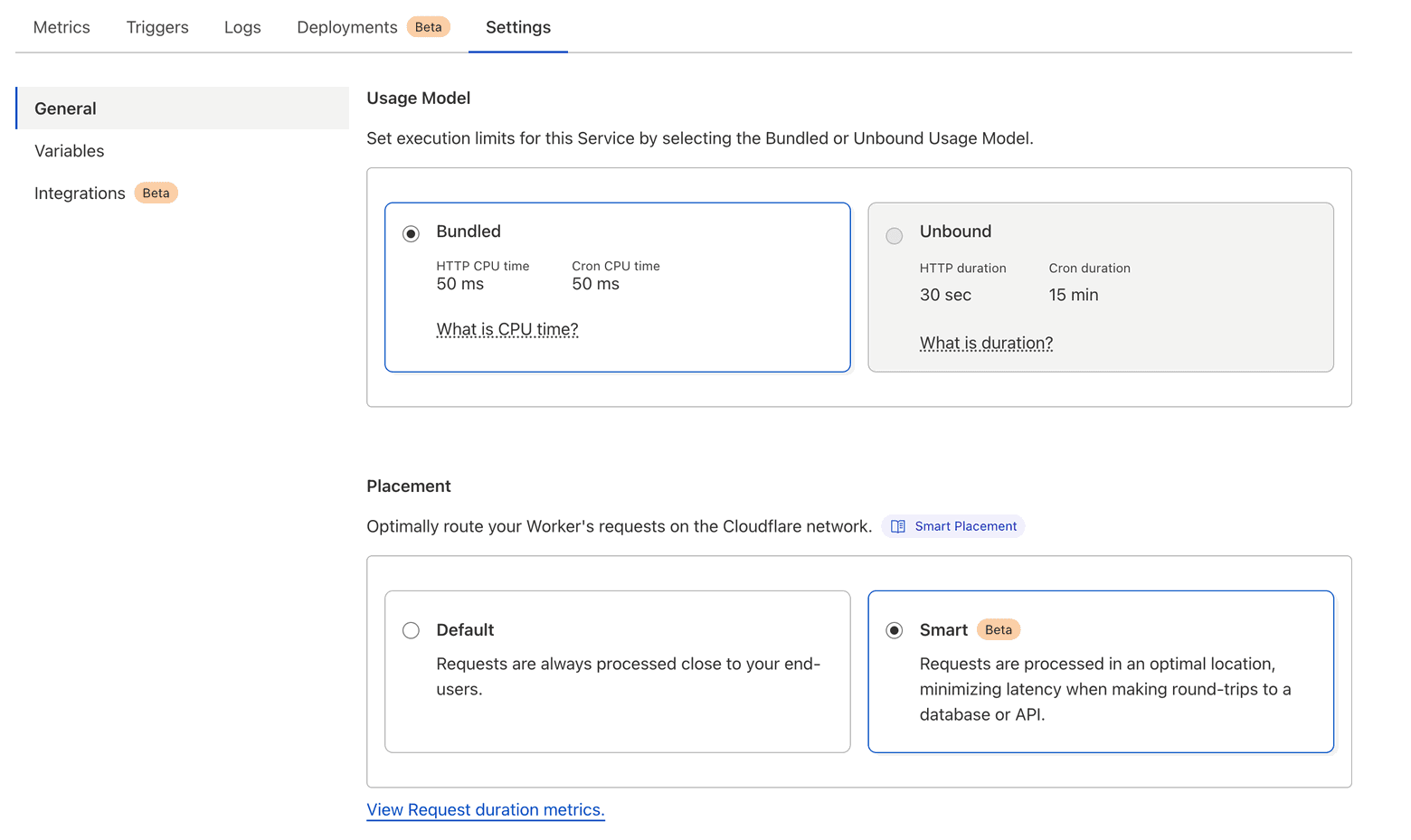
В отличии от AWS Lambda function - Cloudflare Worker стартует молниеносно, в ближайшем к пользователю датацентре, либо же интеллектуально определяя наилучшую точку старта в режиме Smart Placement.
Worker может иметь как собственный Cache (малополезная вещь при большом распределении пользователей по странам), так и сетевой (синхронизирующийся через CDN cloudflare между всеми нодами)
Ключевой минус сетевого кеша - он до сих пор поддерживает исключительно GET запросы, а управление им такое, какое это возможно на Fastly с их Varnish-сервером, разработчикам пока только сниться.
KV-storage не обладает столь же высокой производительностью, как это делал бы Redis или memcache, установленный рядом с нодой.
Главной же фишкой Workers является непосредственная тесная интеграция с самой сетью Cloudflare.


Больше не нужно страдать и писать Varnish скрипты, или конфигурировать nginx, ведь весь необходимый код, может быть уложен в несколько строк, на vanilla javascript.
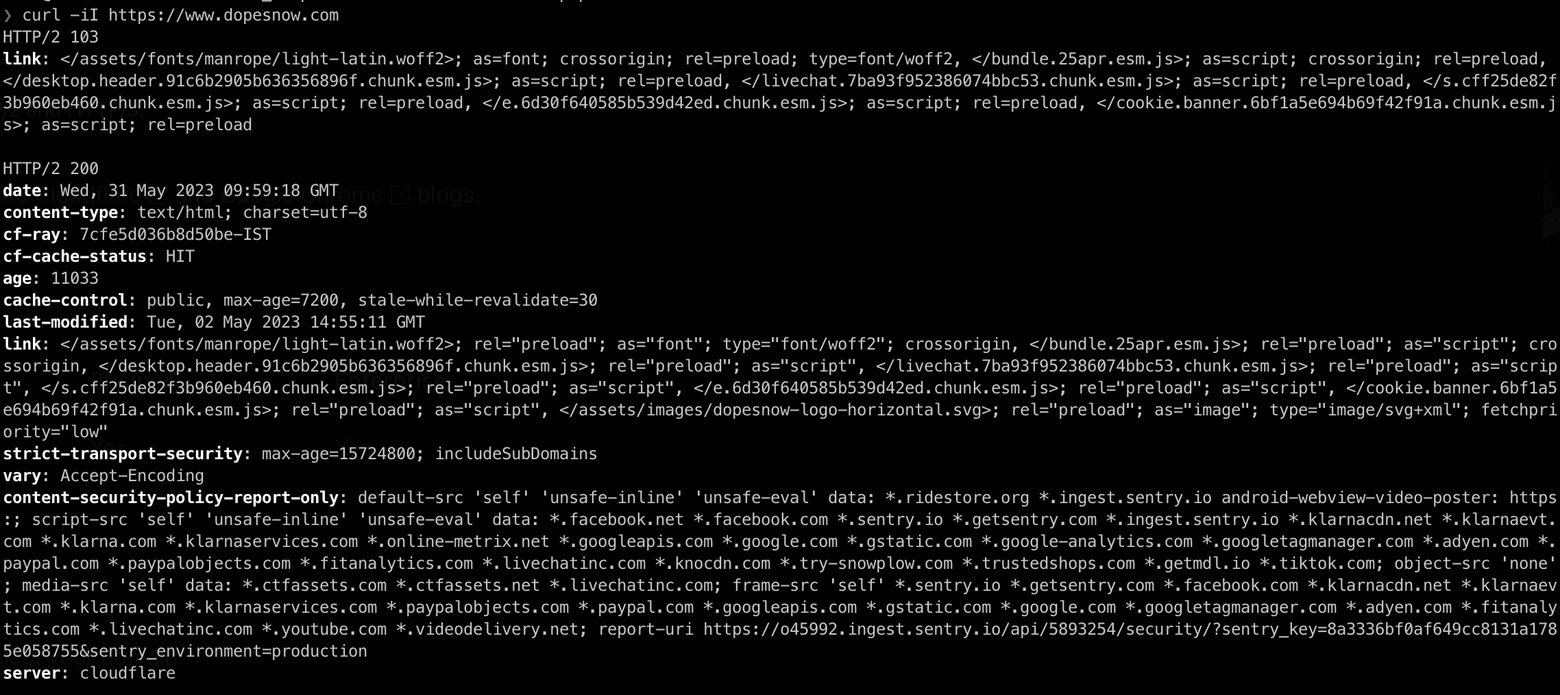
Early Hints
Early Hints используют преимущество “времени на обдумывание сервером” для асинхронной отправки инструкций браузеру, чтобы начать загрузку ресурсов, в то время как исходный сервер компилирует полный ответ.
Отправляя эти подсказки браузеру до того, как будет подготовлен полный ответ, браузер может выяснить, как быстрее загрузить веб-страницу для конечного пользователя.


Формально Early Hints - это веб-стандарт, определяющий новый код состояния HTTP (103 Early Hints), который определяет новые взаимодействия между клиентом и сервером. клиентам выдается 103 секунды, в то время как подготавливается ответ 200 OK (или error), который является “временем обдумывания сервера”.
Interaction to Next Paint
Google ввела новый показатель производительности сайтов, расширив таким образом букет из Web Vitals - показателей качества сайта, повышающих его вес в поисковой выдаче.
Upstash


Превратив Redis в облачную и распределенную базу данных, со средней скоростью ответа в 30ms и своим собственным API, команда Upstash облегчила жизнь многим веб-разработчикам.
Fly.io


Тренд на снижение зависимости от компетенций DevOps продолжил набирать обороты. Сервис Fly.io позволяет молиеносно развернуть веб-приложение через свою консольную утилиту. Детальные гайды для разных типов приложений уже лежат в Docs. Интеграция с upstash идет из коробки.
Облачные распределенные базы данных
EdgeDB (завернутая в облако Postgres с API и GraphQL из коробки), Turso (облачная SQLite) и многие другие распределенные базы - новый тренд в хранении данных.




Они всё также уступают по скорости работы СУБД запущенной в том же датацентре или на том же сервере, но при помощи продуманного API и распределения данных позволяют легко начать работу и масштабировать проекты.
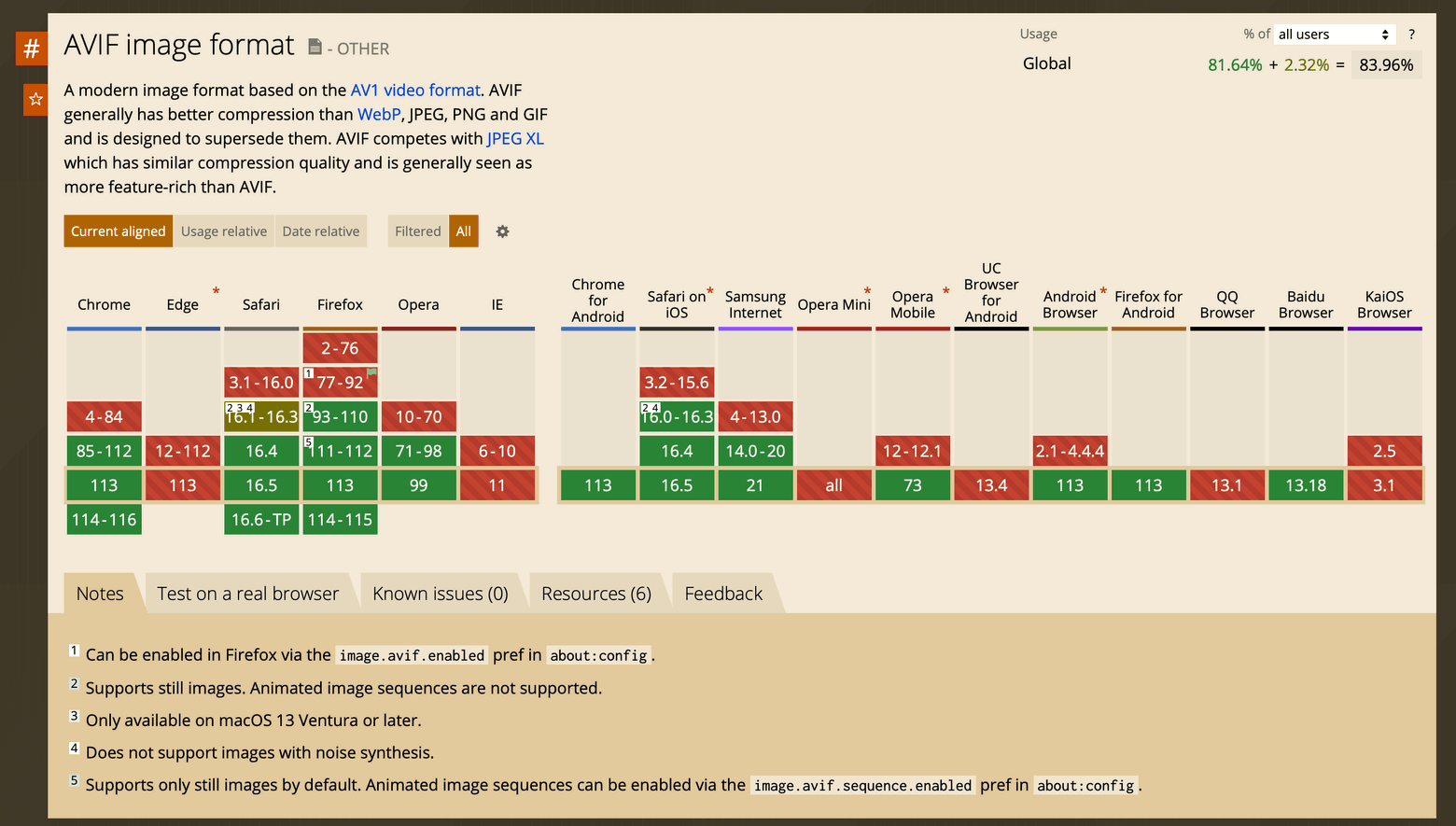
AVIF
AV1 Image File Format - новый формат изображений, значительно выигрывающий по скорости и размеру файла у остальных.
Как и WebP, AVIF не имеет прогрессивного рендеринга, но, подразумевает собой практически моментальную загрузку, без необходимости оного.


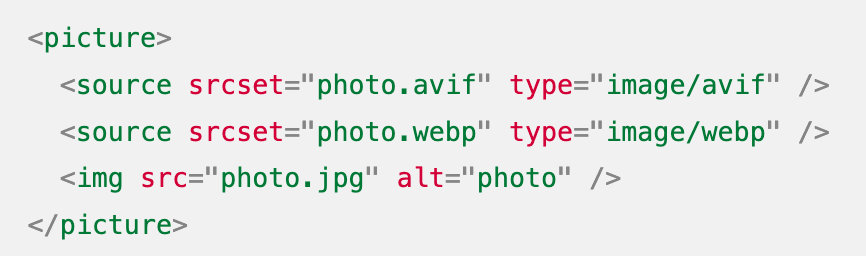
В данный момент AVIF может быть использован в комбинации с другими форматами через тег <picture> или определение формата на уровне CDN.




Eba.do на момент написания данного поста не имеет поддержку AVIF и не использует его. Наши картинки пока хранятся в PJPEG, Webp, PNG, с сохранением двух версий - SD (низкокачественной) и полноценной.
За последние два месяца проект употребил трафика ровно на 3 цента, поэтому пока необходимости в оптимизации большой не возникает.
CSS Grid
Если верить caniuse - поддержкой CSS Grid обзавелось уже 96.88% браузеров, что морально позволяет использовать его во всех проектах, включая серьезные веб-приложения.
Благодаря CSS Grid общая скорость интернета будет расти, так как Grid убирает необходимость хранить два разных кеша на десктопные и мобильные браузеры
На этом пока всё, следите за следующими постами. Если что хотите добавить бегом в комменты. Если было полезно - лайк, подписка.
Добавил в избранное, надеюсь тоже стать разработчиком
пока негры разрабатывают твое очко
Да, забыл.
Это ведь не тот же Grid, что у Бутстрапа?
Bootstrap делает сетку через flexbox насколько я знаю - это другое. Не следил за ним пару лет, может что-то изменилось.
Когда они уже сдохнут в муках...
Вообще, на одном дыхании, круто.